Connect M5Stack devices to Qubitro through UIFlow and work with the no-code platform or QubitroAPI in a few minutes !

Things used in this project
| Hardware components | ||||
 | M5Stack Core2 ESP32 IoT Development Kit | × | 1 | |
| Software apps and online services | ||||
 | Qubitro | |||
| UiFlow M5Stack |
Story
Hello everyone, in this tutorial I’ll show you how to use M5Stack’s M5Flow programming tool to integrate with Qubitro, so let’s get started.
Things you need:
M5Stack Core2:
Core2 is an ESP32-based microcontroller with a touch screen display, battery, RTC, microphone, and speaker built-in. This core2 is compatible with Arduino, Micro Python, and UIFlow programming environments.

M5Stack Core2
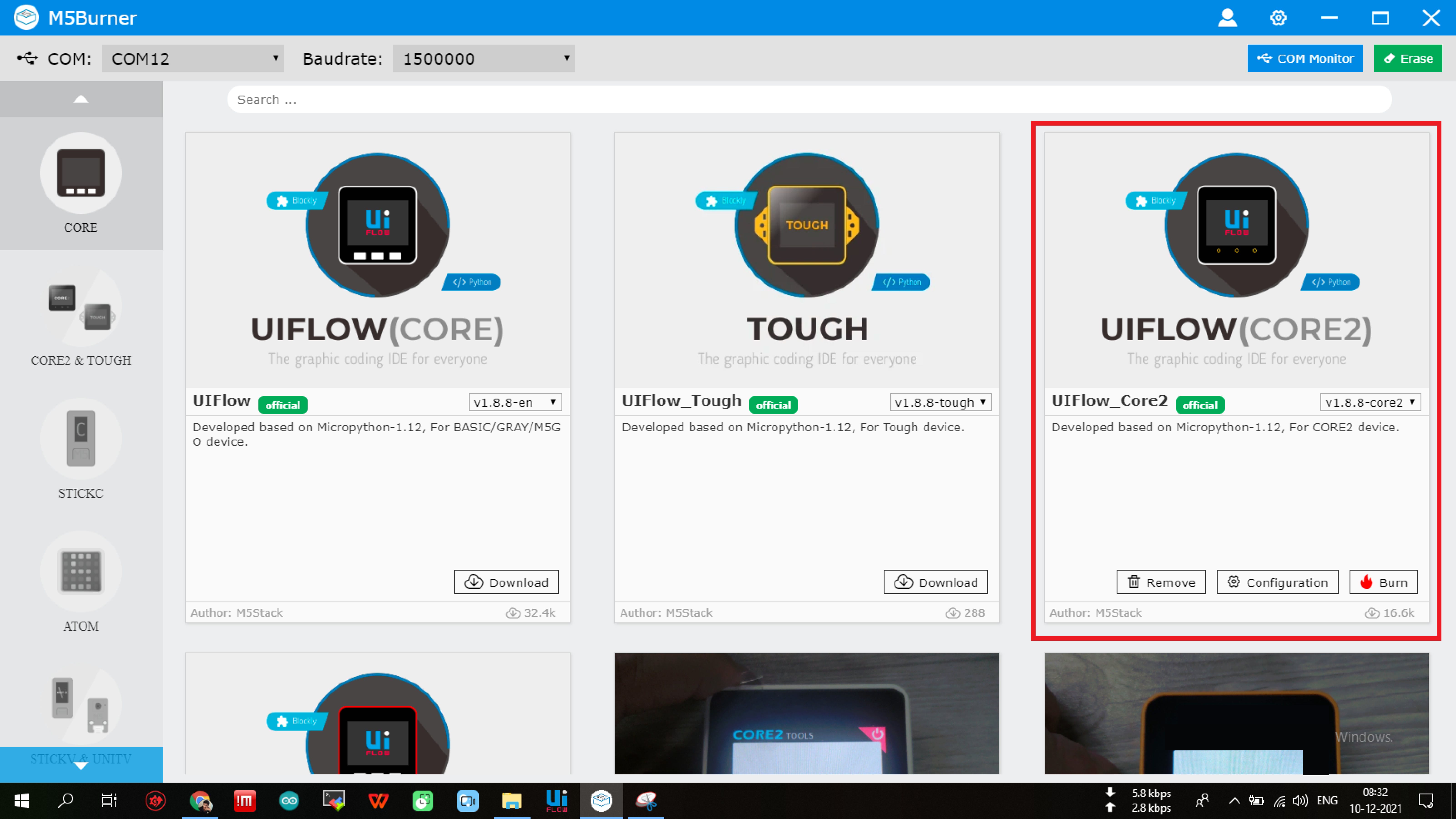
To program with UIFlow, we must first configure our M5Stack Core2 with UiFlow; for this, we will require M5Burner. The above link will take you to a download page. Connect your Core2 to your PC, then run M5Burner, which will instantly detect your device. After that, go to Core2 and choose UiFlow for Core2.

M5Burner Dashboard
It will display a success message once the firmware burning is complete.

UiFlow Programming:
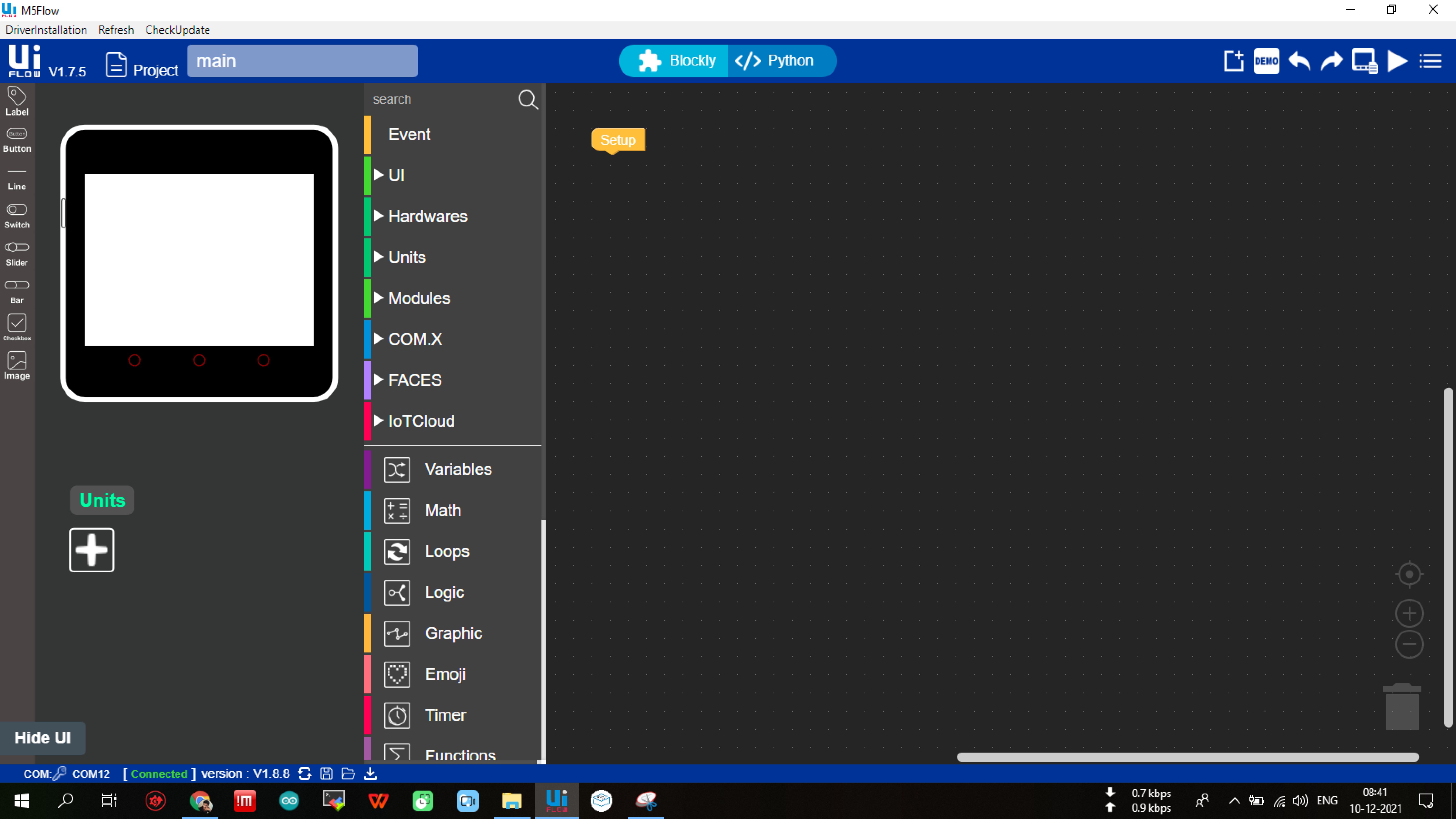
Once you are configured with Core2, open UIFlow IDE it will also detect the com port then select your device.

UiFlow
UIFlow is a simple visual programming tool that allows you to create your own project without hard-coding anything… The MQTT block is under the Advance menu, so you can simply add it and configure it according to our Qubitro Credentials.


MQTT Block
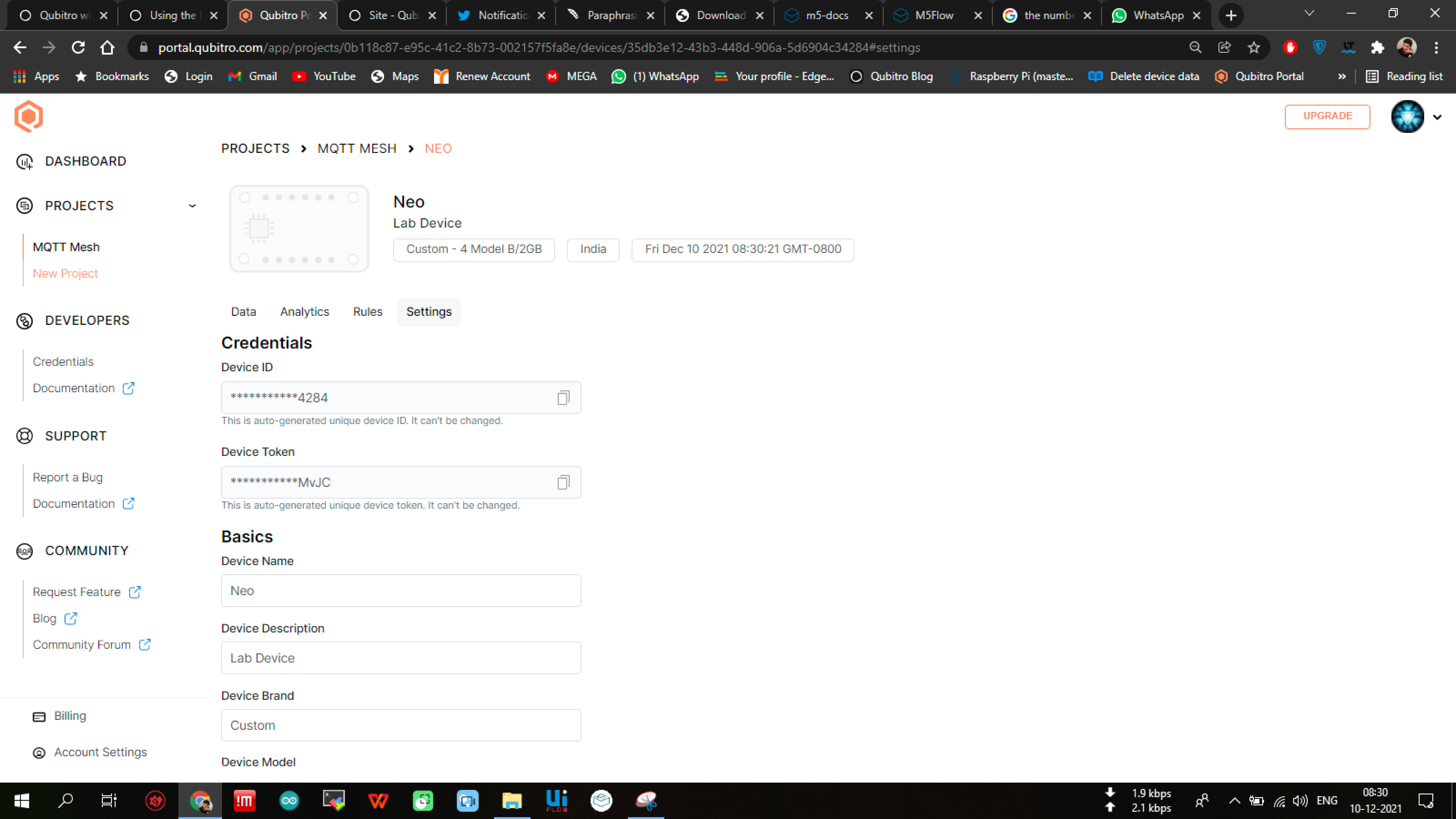
In here the client ID, user and publish topic will be our Qubitro Device ID and password will be our Qubitro Device Token, Specify “broker.qubitro.com” as the server.

To use UiFlow’s MQTT Block, copy and paste your Device credentials. The next step is to send data in JSON format, as Qubitro only takes data in this format. To accomplish this, combine the JSON Binding block with the publishing block.

JSON Binding Block
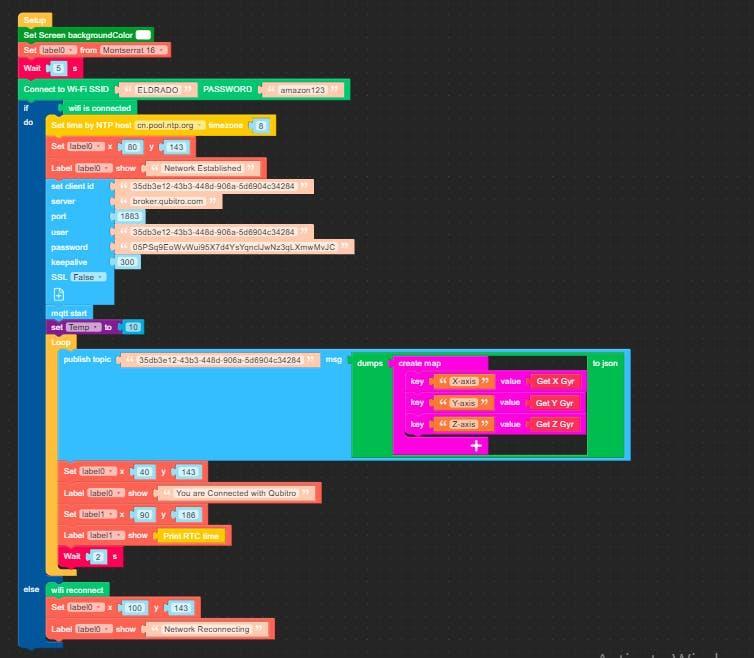
I’ve put up an entire block for you.

Qubitro MQTT Blocks
In this tutorial, I sent inbuilt gyro sensor reading to Qubitro. Once you’ve uploaded your blocks to Core2, open Qubitro Portal and navigate to your device to check the incoming data.

After that, you can picture whatever you want.

Qubitro Portal
You can see all our gyro sensor readings are showing up perfectly, That’s it, now it’s your turn to have some fun with this…. Happy Making…😎

Visualized Data
Stay tuned with us for more interesting projects and content, and don’t forget to subscribe to Qubitro Blog,
Code
https://github.com/Kyoot-Create/Qubitro/blob/main/Qubitro-Uiflow-MQTT.m5f